I adopted Photoshop early on for coloring my comic-book covers, of course, primarily because it's the industry standard, and comics colored any other way look amateurish and unprofessional—and the first impression a reader gets from your title is important. However, over the past few years, I’ve really ramped up my use of digital effects in my work.
 The first two major priorities and eventual breakthroughs in this regard were learning how to emulate zipatone in Photoshop, and figuring out how to digitally letter and draw word balloons with CorelDraw. (Zipatone is a transparent adhesive sheet that creates the classic shaded dot pattern, as seen at right.) Both took quite a bit of patience and trial and error, but my efforts finally have paid off.
The first two major priorities and eventual breakthroughs in this regard were learning how to emulate zipatone in Photoshop, and figuring out how to digitally letter and draw word balloons with CorelDraw. (Zipatone is a transparent adhesive sheet that creates the classic shaded dot pattern, as seen at right.) Both took quite a bit of patience and trial and error, but my efforts finally have paid off.It’s a treat now to gray tone my art at will, without being limited by the number of zipatone sheets I have on hand and their cost, which previously required me to use my precious supply sparingly. Though for the most part I continue to use a flat pattern, I now have the freedom to add second darker tones to add further depth, and gradients. (As in any such tool, overuse of such effects risks making the art look too busy and distracting.) In addition, since the zipatone patterns, lettering and word balloons are no longer on the original art, my pages look "cleaner," giving me the freedom to more precisely place word balloons and adapt the art for other needs in the future, such as for color and advertisements.
(A detailed technical description of the process of creating the zipatone effect in Photoshop has been posted here.)
I should note that one of my priorities when I adopted these techniques was to ensure that it did not compromise the quality of the final product, and that it was transparent to readers—in other words, that the final work looked the same as before, and it wouldn’t be obvious that a computer was now being used. (A good example of this was to slightly skew the word balloons pages so that they are not perfectly round or oval, and look organic and hand-drawn.)
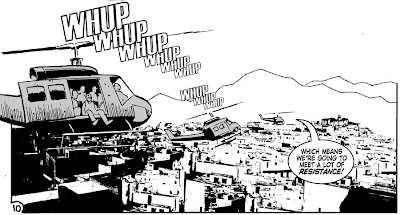
One of my earliest experiments was to drop into a background a scanned photo of an aerial view of a cityscape in issue 10 of Rob Hanes Adventures, as seen below (btw, all the lettering and sound effects were also done on computer as well, using CorelDraw):
 This, of course, is one of the oldest tricks in the field, with cartoonists as diverse as Will Eisner and Jack Kirby occasionally integrating photographs to some extent into their work.
This, of course, is one of the oldest tricks in the field, with cartoonists as diverse as Will Eisner and Jack Kirby occasionally integrating photographs to some extent into their work.More recently, I’ve gotten a little more creative in relying more on these digital tools to assist me, borne out of the desire to avoid the drudgery of some of the more tedious aspects of drawing.
A couple of examples can be seen below, both from the issue (#11) I'm currently working on. In the first, I dropped in a tiled floor in the panel. In the past, I would have set up 2-point perspective vanishing points and painstakingly drawn in the pattern in accordance with the grid.
Taking advantage of my digital tools, however, I drew a checkerboard pattern in CorelDraw, then used the software’s perspective/skew capabilities to angle it and place it in the panel at the appropriate perspective, using an imported version of the art to position it correctly. (The file is then saved as an EPS file, imported into its own layer in Photoshop on top of the final digital version of the page, then cropped to fit into the space around the foreground elements of the picture. You'll notice that the graytones on these examples are continuous gray washes, not a zipatone pattern. This is what the art looks like before it is bitmapped, which converts the graytones into a pattern.)
 I used a similar approach for the railing design on the balcony in the upper left part of the drawing below. The railing pattern was laid out in CorelDraw, then skewed to fit the art at the correct perspective angle. (The Chinese characters on the ceiling banner and the design on the backdrop of the stage were also dropped in with a computer. The design behind the stage is a piece of clipart.)
I used a similar approach for the railing design on the balcony in the upper left part of the drawing below. The railing pattern was laid out in CorelDraw, then skewed to fit the art at the correct perspective angle. (The Chinese characters on the ceiling banner and the design on the backdrop of the stage were also dropped in with a computer. The design behind the stage is a piece of clipart.) Other advantages to working digitally include the ability to re-draw panels (or even parts of panels, such as a headshot), and cutting and pasting it on top of the original scan digitally; similarly, if I’m not sure of a certain effect or a placement of black, I sometimes leave it blank and do it on the computer. If I’m not happy with the results, it is very easy to erase or change it.
Other advantages to working digitally include the ability to re-draw panels (or even parts of panels, such as a headshot), and cutting and pasting it on top of the original scan digitally; similarly, if I’m not sure of a certain effect or a placement of black, I sometimes leave it blank and do it on the computer. If I’m not happy with the results, it is very easy to erase or change it.Compared to some artists, I’m still on the early curve of taking full advantage of the full capabilities of this digital tool. Some artists, for example, are now entirely penciling and inking digitally, eschewing India ink entirely; others use a variety of programs, like Sketchup and Poser, to help them draw backgrounds and props that are in perfect perspective.
Ultimately, in cartooning and most arts, it’s not the tools that matter, it’s the final product, limited only by the skill and ingenuity of the artist. At the end of the day, a human being must put down those lines, and those patterns—digital or not. Regardless, it’s a treat for someone as lazy as me to have these tools at my disposal to help cut some corners on the production end without sacrificing the quality of the final output.

2 comments:
I've more or less decided to be one of those guys that has gone almost 100% digital. I just don't have any room for original art at home and I tend to make such a mess that the computer is a godsend to me. It's also making the work go faster as penciling and inking have become a single task as opposed to two.
Being able to do tone in photoshop is great! I don't even bother trying to emulate the look of zip-a-tone anymore. I just like the true grey look as it is.
Yeah, I know it's no longer necessary for me to try to emulate the classic flat zipatone pattern, but obviously given that my work partly is intended as a shout-out to classic adventure comics, I'm sure you know why I still do it. And of course it's consistent with the fact that it creates continuity with my older work when I used traditional zipatone.
It also keeps me honest--as I'm sure you know, some people can go hog wild using too many patterns and tones! I try to keep it simple, but as I mention in the blog, it's nice to drop in a gradient or second tone as an option when needed. As you know, I'm pretty insecure with my art and my use of black and white, so the zipatone helps to compensate for my shortcomings, as well as brings some much-needed texture to the work!
Post a Comment